Apakah anda ingin memasang artikel terkait seperti Gambar di bawah ini.
Jika anda ingin memasang artikel terkait mengunakan gambar di blog anda. anda bisa ikuti step by step di bawah ini:
- Login ke Blogger
- Masuk pada Tata Letak/Layout
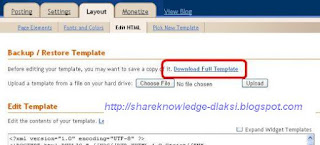
- Pilih Edit HTML
- Centang tulisan Expand Widget Template
- Kemudian cari code </head>
- Letakkan code dibawah ini sebelum code </head>.
javascripto.blogspot.com
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://blogergadgets.googlecode.com/files/relatedthumbs21.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
- Sealanjutnya cari kode <div class='post-footer-line post-footer-line-1'>
- Atau kode <p class='post-footer-line post-footer-line-1'>
- Letakkan code dibawah ini Setelah kode yang saya sebutkan di atas.
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=
5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href=' http://javascripto.blogspot.com/2011/12/memasang-artikel-terkait-dengan-gambar.html ' style='display:none;'>Thumbnail Related Post</a><a href='http://www.bloggerplugins.org/' style='display:none;'>blogger tutorials</a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End--
Untuk jumlah related post yang saya blok berwarna merah bisa anda sesuaikan dengan yang anda inginkan
Dan tulisan Related Post bisa anda ganti sesuai keinginan anda, Artikel terkait , seperti Posting terkait, dll.
kemudian Simpan, dan lihat hasilnya.
Bila anda ingin merubah warna yang lainnya, anda bisa merubah dibagian CSS.
Bila blog anda tidak menggunakan sistem Read More, dan jika anda ingin menampilkan Related Posting ini di seluruh halaman, atau tidak hanya di postingan pertama saja, silakan anda hapus code yang diberi tanda keterangan <!-- remove --> pada code di dalam kotak yang paling pertama dan kedua.
Selamat mencoba,
Tunggu Posting selanjutnya,
Recent posting menggunakan slide